こんにちはヤクタマです。
いざってときに、すげぇー役立つライフハックを紹介しておきます。これを覚えておけば、いずれどこかで必ず役立つ日が来るのでマスターしておいて絶対に損はない!
めっちゃ役立つけどWEBに慣れていない人にはちょっとむずかしいから是非あちこちのサイトで練習してみてくださいな。
そのテキニッキの概要は「●●●●」で見えなくなってしまったパスワードをミエルカする方法です。ちなみに人のパスワードを盗み見るために使ったらダメよ。
ボクはこのテクニックで100回は救われました。
使用用途は、自分で入力したパスワードがわからなくなったときだけ使ってください!
最近はブラウザがパスワードを記憶してくれるから自分でパスワードを入力する機会がめっきり少なくなりました。
ブラウザが自動入力してくれるうちはいいんだけど、パソコンを変えたり、ブラウザを変えたり、スマホでログインしたかったりすると、いざパスワードを入力してようとしたときに入力できない!わからない!
そんなとき、どうします?
なんと自動で入力されたパスワード「●●●●」を表示して自分で設定したパスワードを再確認するスペシャルな方法があるんですよ!
ここに擬似パスワード入力欄を設定しました。
type=password
この記事を読み終わる頃には上記で入力された「●●●●」が読めるようになっているはずです。
「●●●●」を視える化する方法
ブラウザによって方法は違うけど概ねやることは同じです。
ボクはChromeつかってるのでChrome版で説明していきます。Chrome以外の人は、今回の方法を参考にしてさらに創意工夫を加えて試してみてくださいな。
Chromeの場合は、まず表示したパスワード入力フォームをクリックして入力欄をアクティブにしておいてください。
そんでもって右クリックして「検証」を選択します。
右側にChromeデベロッパーツールが開きます。このChromeデベロッパーツールのことを通称、検証モードといいます。
検証モードでは、いまあなたが見ているホームページで表示されている情報を擬似的に書き換えることができます。
ホームページは文字だけでなく、その裏に「文字の色・大きさ・配置」などを指定する情報も書き込まれています。
それを擬似的に変更することができるのが検証モード。原本は制作者しか変更できないけど、自分のブラウザでの見た目をいじることは誰にだってできる。
それを利用して「●●」と表示するというルールを「文字」で表示するというルールに書き換えてしまいます。
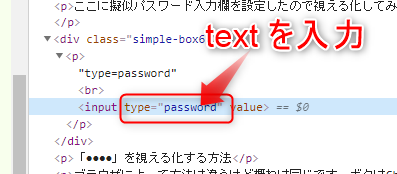
検証をクリックしたら右側から「type=”password”」の文字を探します。それを「type=”text”」に書き換えるだけ。

なんということでしょう~、いままで「●●●●」と塗り潰されて何も見えなかった表示が詳細までくっきりはっきりと読めるようになりました。
とりあえず練習にどうぞ。
type=password
これでパスワードがわからずにパソコンでしかログインできなかったツイッターもスマホでログインできるようになりました。
いままでパソコンでチェックしていた日経DIやm3もスマホでチェックできるようになりました。
家でしかログインできなかったサイト達も会社でログインできるようになりました。
パスワードがわからなくなったときの最終手段としてパスワードリセットがあるけど、手間だから確認できるならパソコンで確認してしまった方が手っ取り早いわけです。
絶対に役立つ日がくるから、覚えておいて損はない!
そんなことしていいの?
ダメってことはないでしょ。
自分で入力したパスワードを自分で見るだけなんだからダメってことはないでしょ。
こういったことができるので、パスワードをブラウザに保存するのは自分の端末だけにしておきましょう。他人が使用する事がある端末では絶対にパスワード保存しないこと。
そもそも見られることは想定していなかったとしても、いつも自分がパス入力なしでログインしておいて、他人がパス入力なしでログインするのを想定しないなんてことはないよね?
ログインされたら悪用されるからね。ブラウザにパスワード保存するなら絶対に他人に端末をわたさないこと!
最後に、一瞬で終わる内容をダラダラと引き伸ばしてゴメンなさい。
おわり、んじゃねっ!