どうも薬剤師ブロガーのヤクタマです。
今回は当ブログのスペックをあますことなくさらす!これからブログを開設したい薬剤師は参考にして!
当ブログはWordPressというプラットフォームを使用して作ってます。
初心者ブロガーあるあるな典型的な組み合わせですね。
これに加えてヤクタマのデザインこだわりポイントとおすすめプラグインを紹介していきます。
サーバーとドメイン
サーバーは、エックスサーバーの一番安いプラン(X10プラン)を利用しています。
一番安いプランだけど、これでも十分すぎるくらいです。だってアクセス少ないもん(¯―¯٥)
公式エックスサーバー![]()
もっと安いサーバーもあるんだけど、過去に安いサーバーを借りて失敗したことあるから「安全性・パフォーマンス・使いやすさ」を考慮してエックスサーバーを使ってます。
エックスサーバーは爆速設定で「XPageSpeed設定」という機能がありワンクリックでブログを爆速家できます。
しかもキャンペーン期間中に申し込むと無料で1個ドメインがついてきます。
ぼくは「ムームードメイン」で別で取得しているけど、はじめてサイト開設する人には嬉しいサービスですね。
WordPressのテンプレート
WordPressでは、有料テンプレートをつかえば誰でも簡単にオサレなブログを作成できます。
ヤクタマで使用している有料テンプレートの「Jin」は、14800円(税込)で買い切り終了のテンプレート。
初心者ブロガーに人気のテーマなので、設定がとてもラク。使いこなせるまでにかかる時間を大幅に短縮してくれます。
当サイト「ヤクタマ」では、カラーを変更して、オリジナル画像をいれただけのほぼノーマルな「Jin」です。
つまり当サイトでイイと思ってくれたデザインは「Jin」機能を利用して作成しているだけなのです。
ブロガー向けのWordPressテーマは似たりよったりなものが多いから、画像やカラーを工夫すること差別化していきましょう。
デザインこだわりポイント
とにかくシンプルな構成を目指して、記事以外でごちゃごちゃしたところはなるべく非表示対応。
- パンくずリスト
- おすすめ記事
- 関連記事
- 前の記事・次の記事
- SNSボタン
- カテゴリー・タグ
- コメント欄
どれもブログの回遊率を上げるために設置するのが普通なんだけど、なんかアクセスとかどうでもよくなったので消した。
回遊率をあげてPV稼いだところで意味ないからね。
とりあえず、ごちゃごちゃしたものを消せば「表示速度アップ」して、記事が「読みやすく」なります。
結局、記事を読みにきてくれた人に一番読みやすい環境を提供してあげるのが一番なんだとおもう。
こだわってシンプルにしてみた結果がこれだ!!!▼
現在稼働中のプラグイン
プラグインというのはWordPressでつかえるアプリみたいなものだと思って下さい。
プラグインを増やしすぎるとバグのものとになるので少数精鋭を心がけています。
- AddQuicktag
- Akismet Anti-Spam (アンチスパム)
- BackWPup
- Contact Form 7
- Edit Author Slug
- EWWW Image Optimizer
- Rinker
- Search Regex
- SiteGuard WP Plugin
- Table of Contents Plus
- TinyMCE Advanced
- WP Fastest Cache
- a3 Lazy Load
重要なのしかいれていないつもりだから全部重要なんだけどさ、思ってたよりも多いぞ!
セキュリティー系
セキュリティー系は超超超重要です。入ってなければ必ず入れること!
Edit Author Slug:ユーザー名変更
ユーザー名を変更するプラグインです。
WordPressの管理画面にログインするためには「ユーザー名+パスワード」が必要ですよね。
バレたら悪用されてしまう恐れがあるにもかかわらずですよ、デフォルトの状態では「ユーザー名」が簡単に分かってしまいます。
試しにアクセスしてユーザー名が表示されているようならヤバいです!
可及的速やかに変更しましょう!
SiteGuard WP Plugin:ログインアドレス変更
管理画面のログインページのアドレスを変更します。
デフォルトのワードプレスで、管理画面ログインするためのアドレスはコチラ▼
ウェブサイトのURLの末尾に「/wp-admin/」をくっつけるだけでログイン画面が表示されます。
ということは、デフォルトの場合は、だれでも簡単にログイン画面までたどりつくことができます。
あとは「ユーザー名+パスワード」をいればログイン完了!!
ヤバいです!可及的速やかに変更しましょう!
SiteGuard WP Pluginは「wp-admin/」の部分を変更することで、管理画面へのログインアドレスを隠すことができる。
自分しかわからないログインアドレスを作成できるわけです。
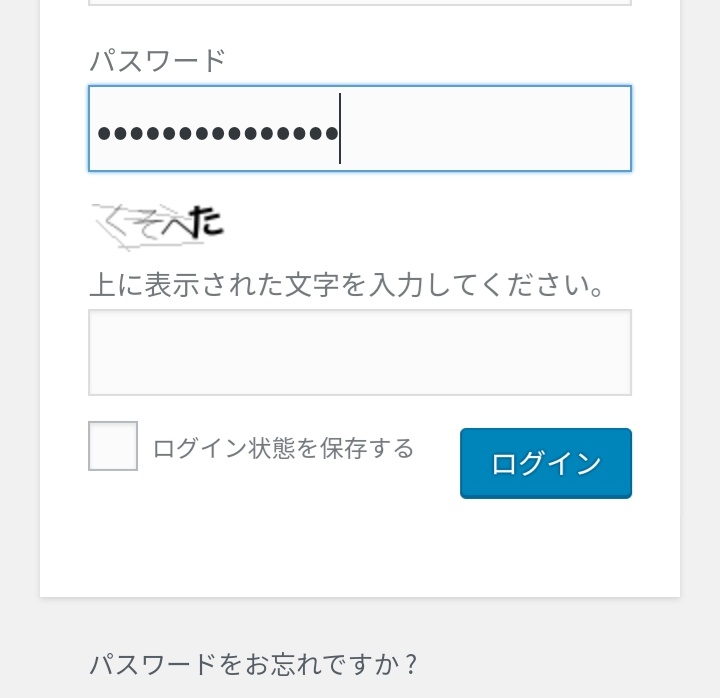
しかもログイン画面に画像認証機能も追加してくれるから、さらなるセキュリティーアップできる。
▼画像認証
「くそへた」とか失礼しちゃうわね。
バックアップ系
WordPressはすぐ画面まっしろになるから、こまめにバックアップしないとダメです。
ホワイトアウトしたら管理画面にすらもログインできないから手も足も出なくなるよ。
そうなったときにすぐに対処できるようにバックアップ用のプラグインをいれておきましょう。
BackWPup:バックアップ
超カンタンな設定で定期的にバックアップしてくれるのですが、念の為に復元も一度試しておきましょう。
いざってときに焦らないようにするための「転ばぬ先の杖」ってやつです。
高速化系
入れとくだけでブログの表示が高速化するプラグインです。
あんまり入れすぎるとバッティングして誤作動を起こすから最低限のものだけいれておきましょう。
a3 Lazy Load:画像遅延読み込み
画像の遅延読み込みをやってくれます。
画像がおおく、長い記事を一度に表示しようとすると時間がかかってしまいます。このプラグインをつかうと目に入る部分から順番に画像を読み込んでいきます。
記事下の画像は後でゆっくり読み込むから、ユーザーのサイト表示体感速度を上げることができます。
それが遅延読み込みです。
WP Fastest Cache:キャッシュシステム
よくわかんないけどキャッシュシステムを利用するから高速化するらしいです。とりあえず入れとけばOK
EWWW Image Optimizer:画像圧縮
WordPressに取り込む画像を自動で圧縮してくれます。
すでに取り込んでいる画像をあとから圧縮することも可能。
初心者のページ表示速度が遅くなる一番の要因は「無駄にでかい画像」です。プラグインをいれるだけ解決できます。
作業効率化系
記事を書く作業が捗るプラグインをいくつか紹介。
AddQuicktag:定型入力に使用するクイックタグ簡単に追加
これがないと作業できない。
よく使う「吹き出し」・「ボックス」・「デザイン」を登録してワンタッチで呼び出します。
テンプレの機能でもボックスをワンタッチで作れるのですが、デザインが多すぎて選ぶのが大変なので、よくつかうものを厳選して別で「AddQuicktag」に登録します。
TinyMCE Advanced:ビジュアルエディターに機能追加
テーマ「JIN」のデフォルトに消しゴムボタン(書式設定のクリア)がついてないんです!どうしても消しゴムボタンがほしいがためにインストールしました。
ビジュアルエディターで消しゴムボタンを押すと太字・マーカー・カラーなどの書式をリセットしてくれます。リセットボタンがないとテキストエディターに切り替えて編集しないといけないからマジでめんどくさい。
Rinker:物販の神
Amazon・楽天の商品リンクをめちゃめちゃ簡単につくれるツール。
有料でも買います。1万円だしてもいいです。
Search Regex:置換
全記事まとめてテキストを置換してくれる。過去の投稿に適用したデザインをまとめて新しいものに差し替えたいときなんかに使います。
1記事ずつ訂正していったら日が暮れてしまうので、修正が必要になったときにつかう神ツールですね。
その他:必須ツール
Akismet Anti-Spam:アンチスパムツール
WordPressをインストールしたときから入ってます。コメントスパムなどから守ってくれるからアクティベートしておきましょう。
Contact Form 7:問合せフォーム作成ツール
問合せフォームが簡単に作成できます。
問合せフォームがないと思わぬトラブルに巻き込まれることがあるから、かならず設置しましょう。
たとえば予期せず著作権に抵触。問合せフォームがないために、連絡がくるまえに直接訴訟になんてことも。ないとは言い切れない。
Table of Contents Plus:自動目次作成ツール
目次を自分でつくるとかありえない。自動で作ってもらえる便利なツールです。
サムネ&アイキャッチーの作成
うちのブログではサムネとアイキャッチは同じ画像つかってます。
複数のつくるのめんどくさいからね。
サムネというのはトップページでズラズラ並んでいるタイトル画像です。なるべくグリーンベースにして統一感が出るように作っています。
サムネをクリックすると記事の一番上にドーンと拡大表示されるのがアイキャッチです。
なくてもいいんだけど、ブログデザインの個性がでるところだから差別化ということで1記事につき1個だけ作っています。
あんまり時間かけられないから1個あたり10分くらいでサクッとつくる。
サムネ作成に使用しているツール:Canva
あんまり力いれているわけではないので無料版つかっています。
画像は「ぱくたそ」「freepik」「pixabay」「いらすとや」で商業フリーの素材を使うことが多い。
アイキャッチをいれとくと検索結果にも画像が反映されることがあるなら、デザイン性だけでなく検索流入を増やす効果もある。
手間だけど、費用対効果がでかいのでなるべくやった方がいい。
 もし転職計画があるなら当サイト経由してもらえると助かります。
もし転職計画があるなら当サイト経由してもらえると助かります。
ヤクタマが転職するときに毎度お世話になっているのが「ファルマスタッフ」ってサイトです。
転職サイトとしては忖度なしにヤクタマぶっちぎりでオススメです。
「ファルマスタッフ」は1つ1つの就業先をキャリアコンサルタントが必ず直接訪問して職場の状況ダイレクトにリサーチ!
そのため、求人情報が他社よりも濃い!職場の雰囲気や経営状況、残業などの忙しさなどのリアルを踏まえて転職先を提案してくれます。
エージェントさんに会ってみればわかりますが、とにかく真摯に向き合って対応してくれます。
今すぐ転職を考えている方もちょっと考え中の方も利用できます。すべて無料なので登録するなら当サイトから申し込んでいただければ幸いです。
公式ファルマスタッフ